Energy Solutions UI Elements Guide
On this page
- Where to find CSS and JS codes
- Import and export pages (for migrating pages on staging site to current deployed site)
- (Primary Menu) Quadmenu
- (Homepage) Impacts Graphics (moving image on hover)
- Carousel
- (Homepage) What we do tabs
- (What we know) Sidebar
- Events and Events shortcodes (events section on homepage and how we think page)
Happy to answer questions! My email here: [email protected]
Other Pages:
Page 1 (Button, Typography, Contact Form, Footer)
Page 2 (sidebar, image+text, carousel)
Page 3 (Documentation)
ShortCodes
Where to find CSS and JS Codes
CSS Codes which only have effect on one page
Some general rules for CSS and JS codes:
- if you copy and paste elements to another page and then they don’t work, the CSS codes are probably only applied to that page only.
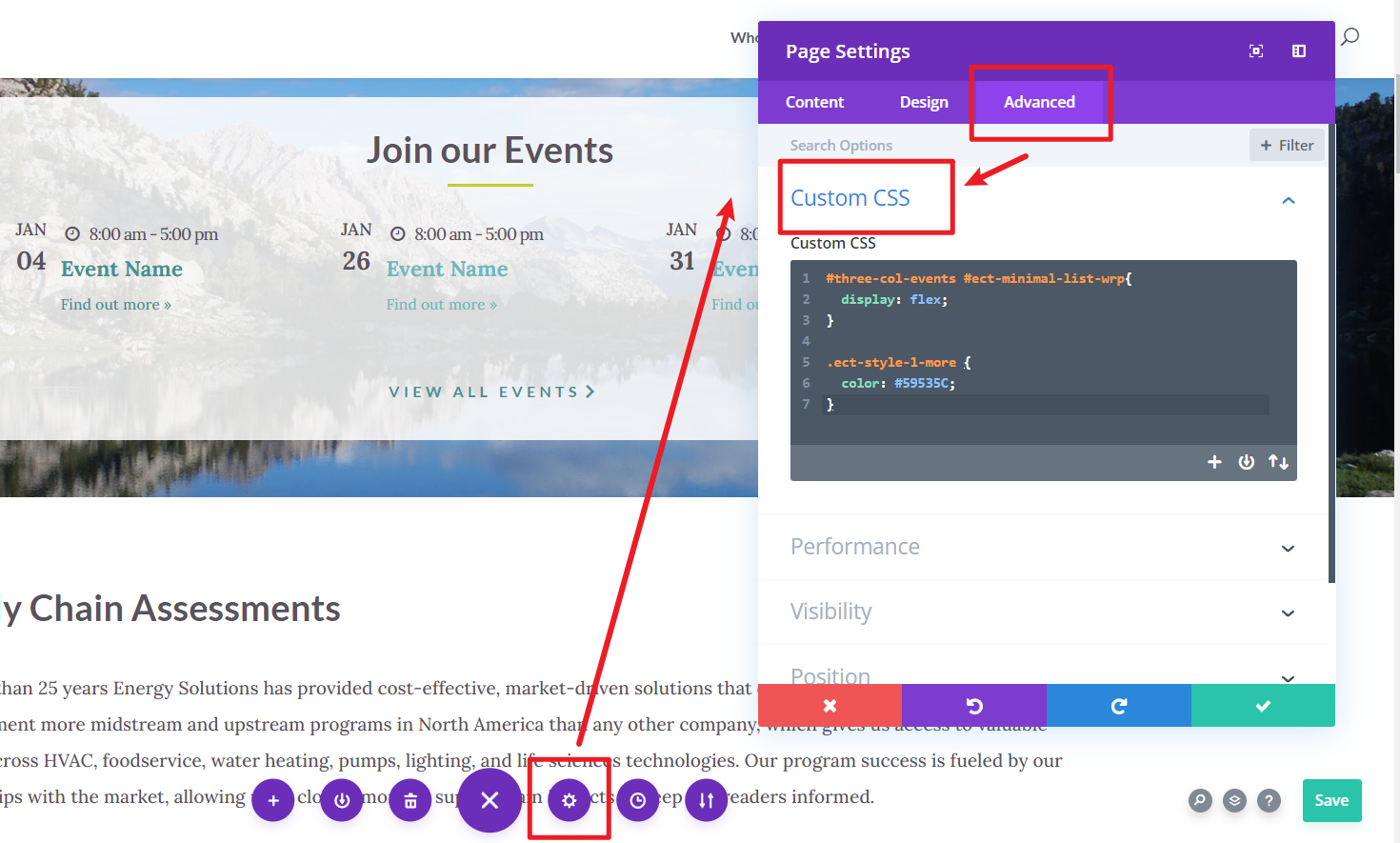
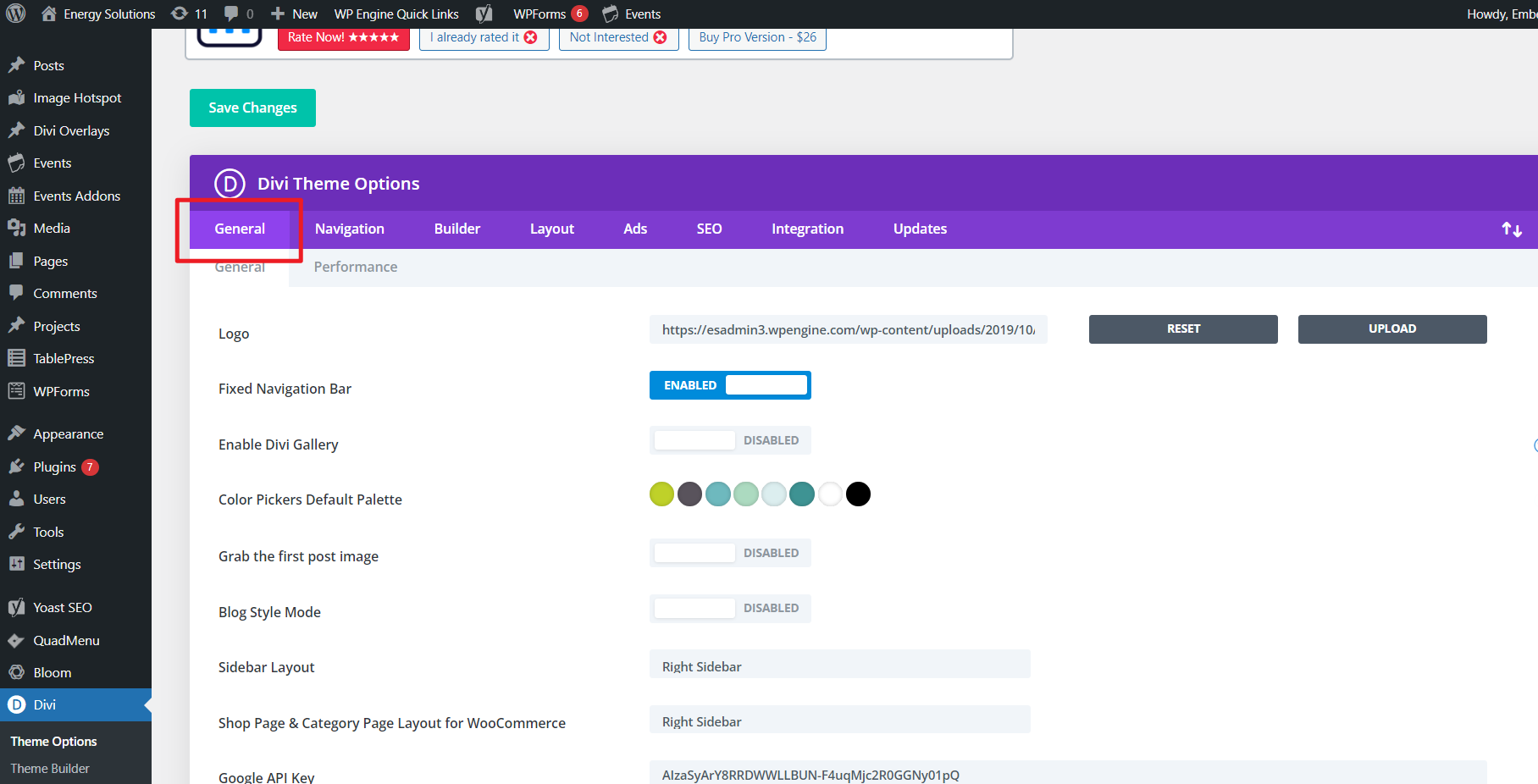
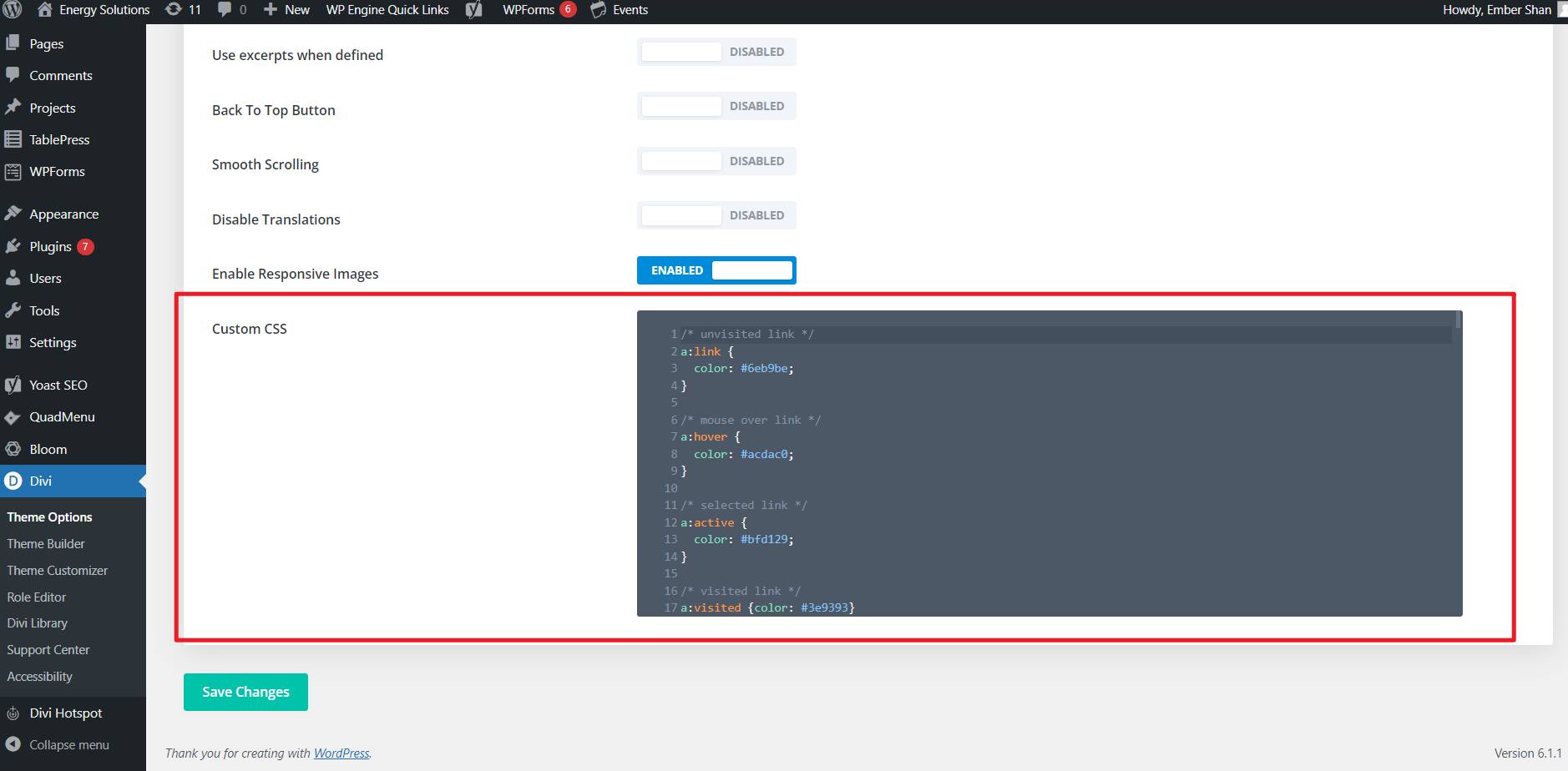
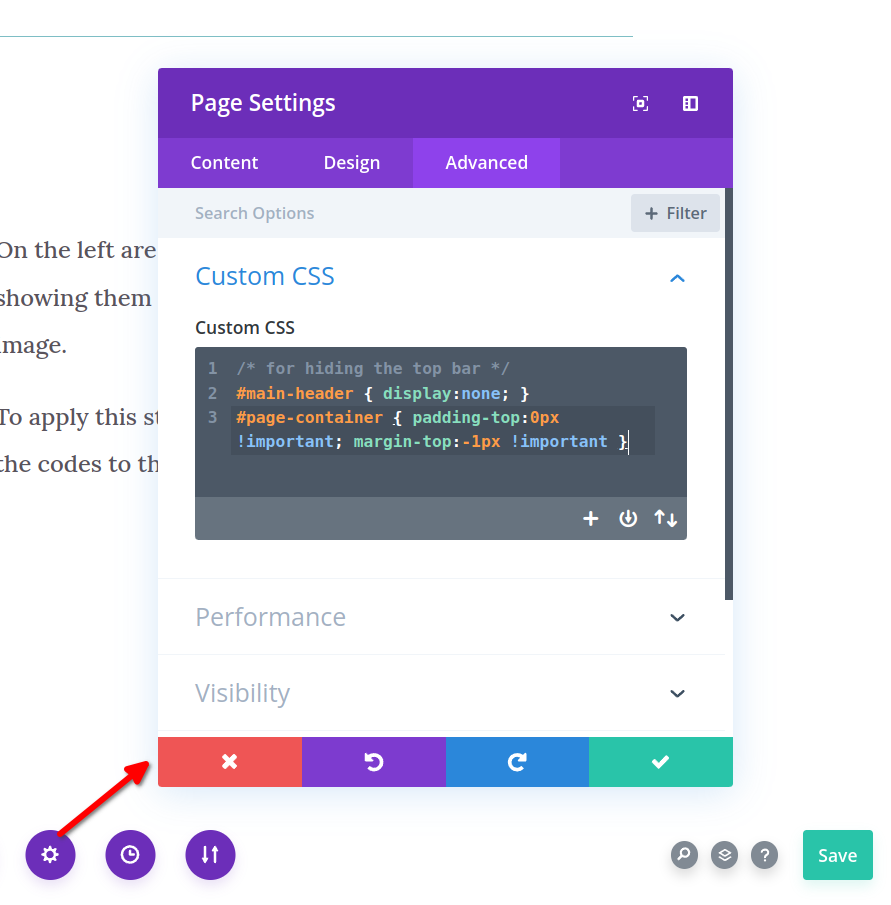
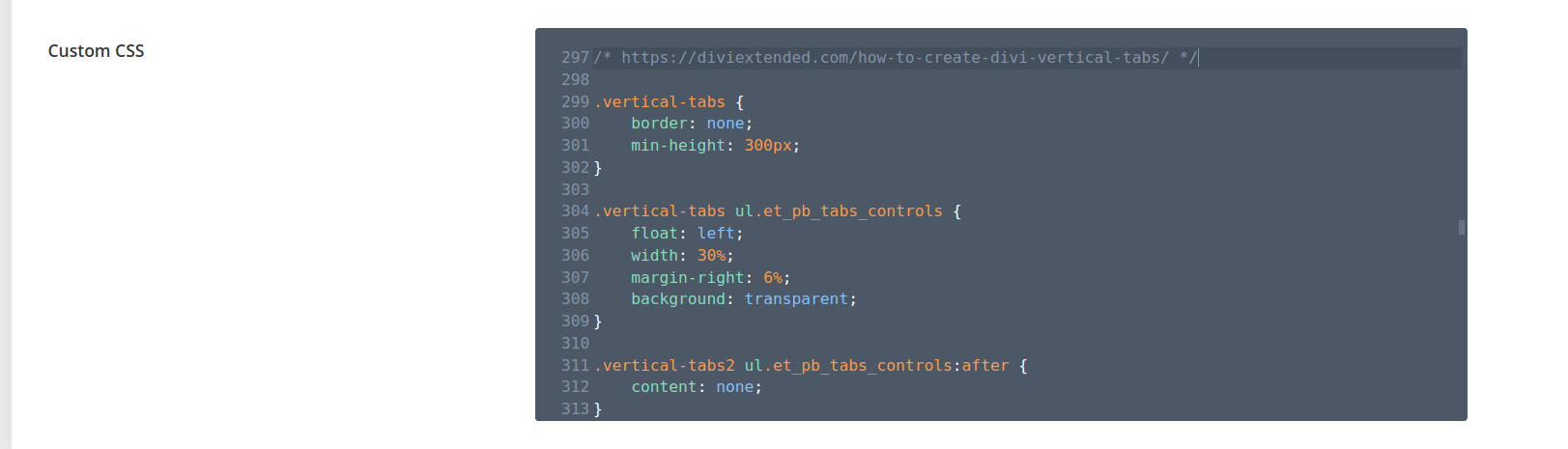
- The following image shows you how to access the CSS codes on that page



On the general page, scroll down to find “custom CSS”

JS Codes


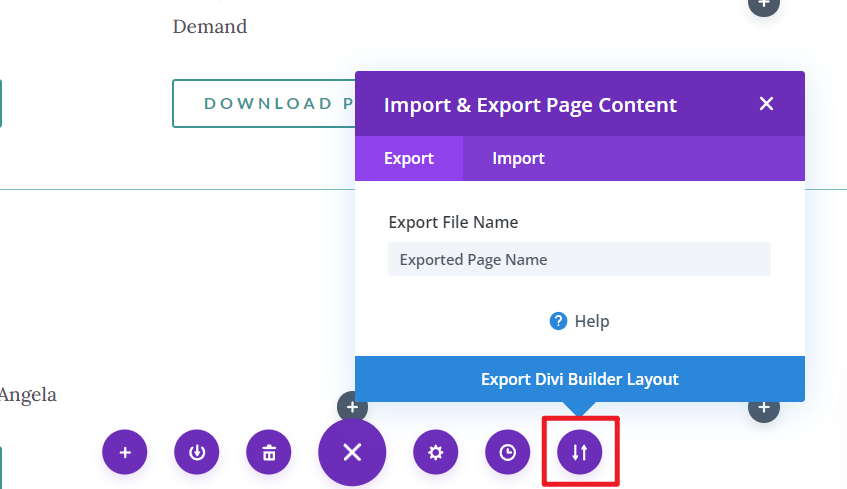
How to import and export the pages
Export

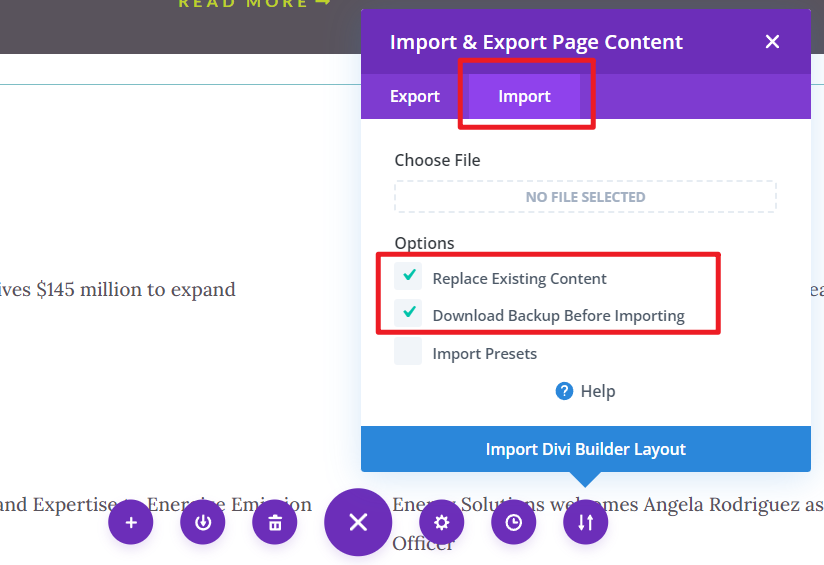
Import: choose the json file you exported
- Suggest checking “Download Backup Before Importing” in case you want to go back to the previous content

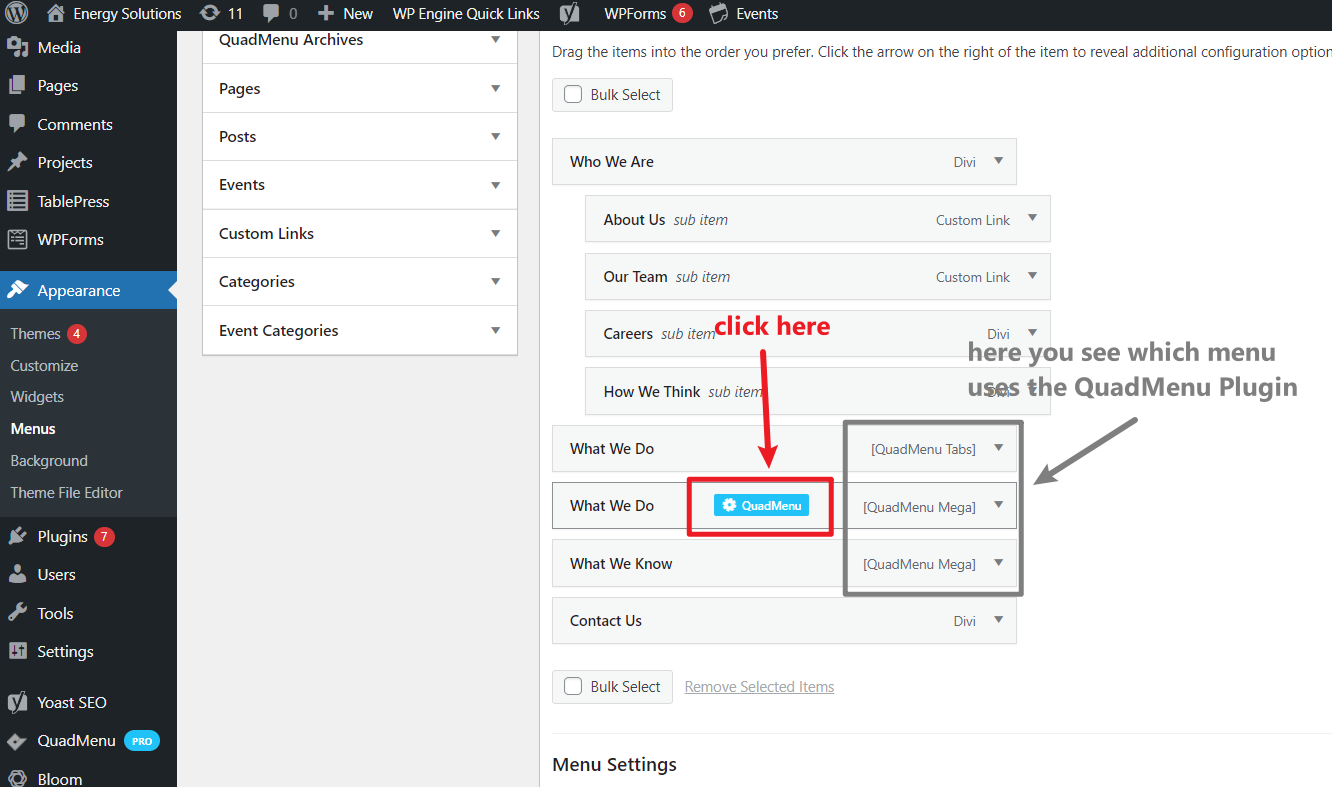
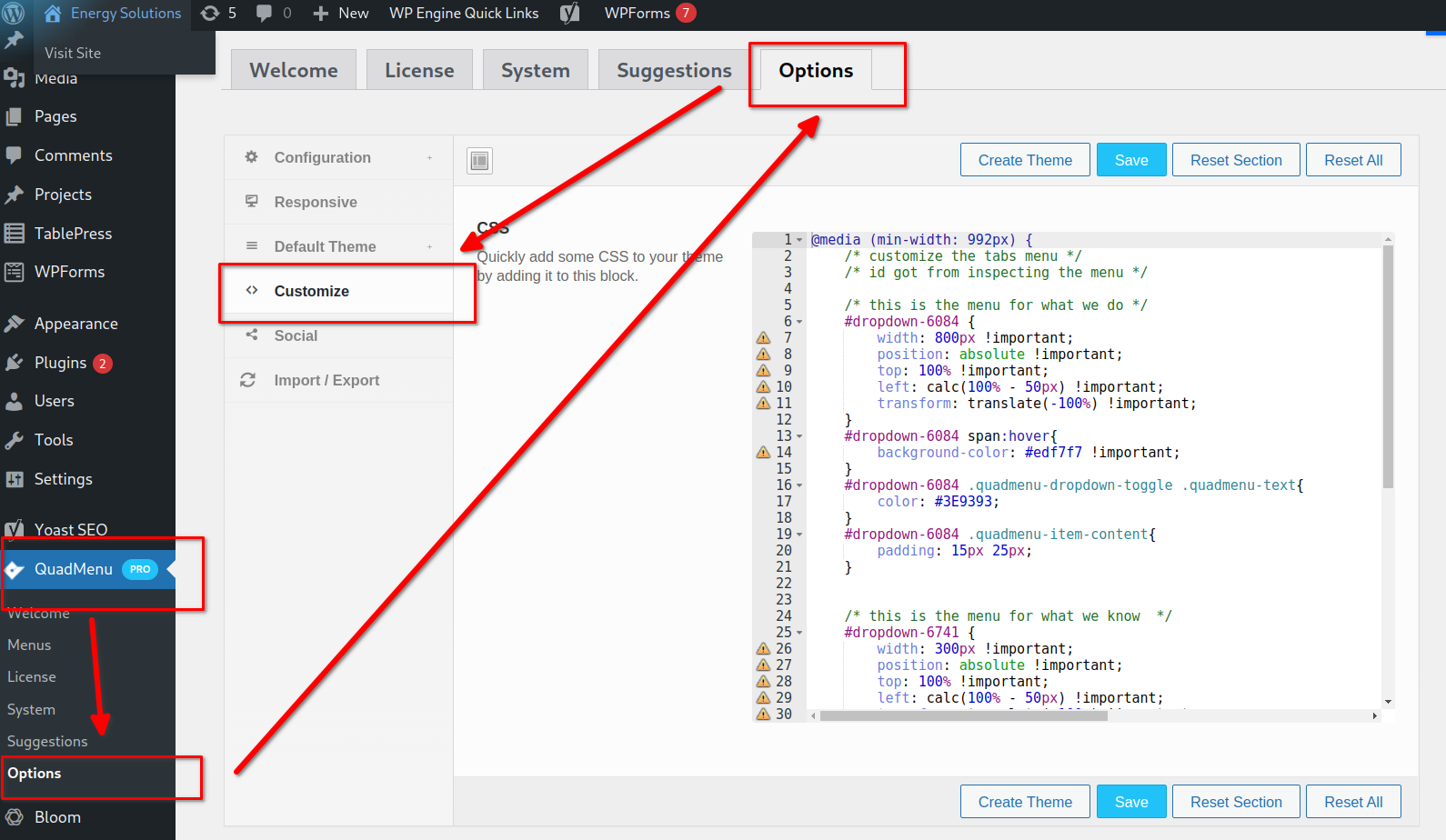
QuadMenu Plugin: How to add/edit new pages
If you cannot see the controls, try to zoom out the page to around 70%.



To edit the CSS I added, go to QuadMenu -> Options -> Customize

Homepage Impacts Graphics Explained
.gif-on-hover {
position: relative;
top: 0;
left: 0;
}
.visible-img {
width: 100%;
position: relative;
top: 0;
left: 0;
margin: 0 auto;
}
.visible-img .et_pb_image_wrap {
width: 100%;
display: flex;
justify-content: center;
}
.hidden-gif {
width: 100%;
position: absolute;
top: 0;
left: 0;
opacity: 0;
margin: 0 auto;
}
.hidden-gif .et_pb_image_wrap {
width: 100%;
display: flex;
justify-content: center;
}
.gif-on-hover:hover .hidden-gif{
opacity: 1;
}
On the left are the CSS codes for hiding the gif and showing them when the user hovers over the static image.
Step 1: To apply this style on another page, first copy and paste the codes to the page setting -> custom CSS (check the image below)

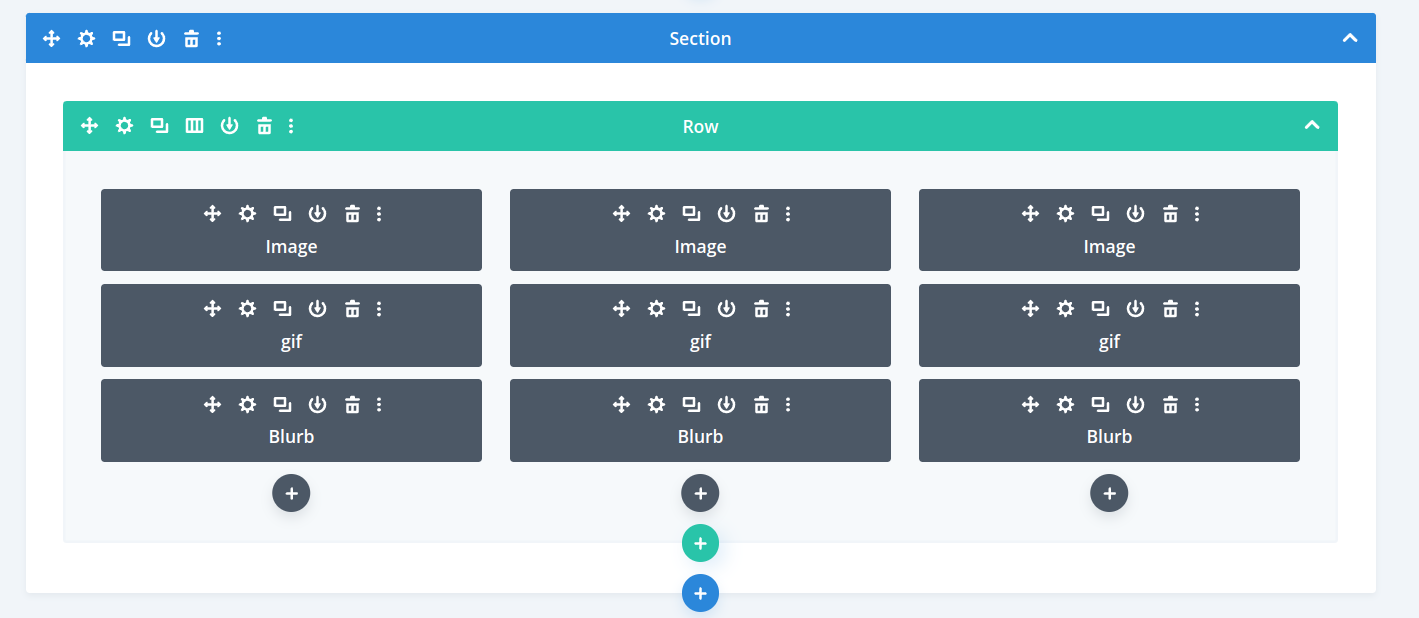
Step 2: add row, column, and images
The structure of the elements should look like the following

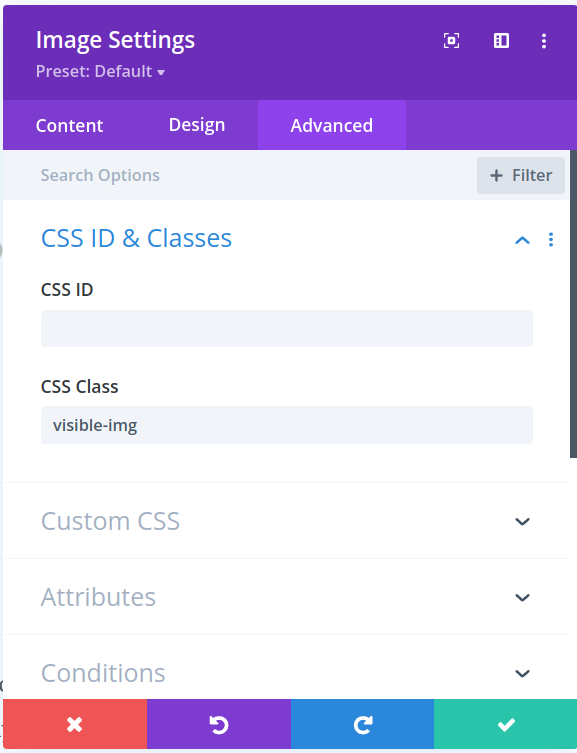
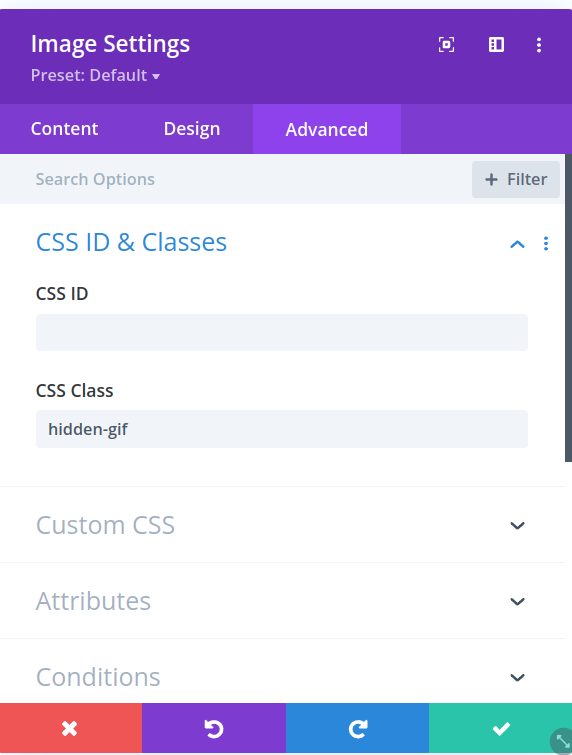
Step 3: add classnames to the elements.
There are 3 classnames to be added:
- gif-on-hover
- visible-img
- hidden-gif
1. add “gif-on-hover” to every columns in the row (see video for more information)
2. add “visible-img” to every static image

3. add “hidden-gif” to every gif

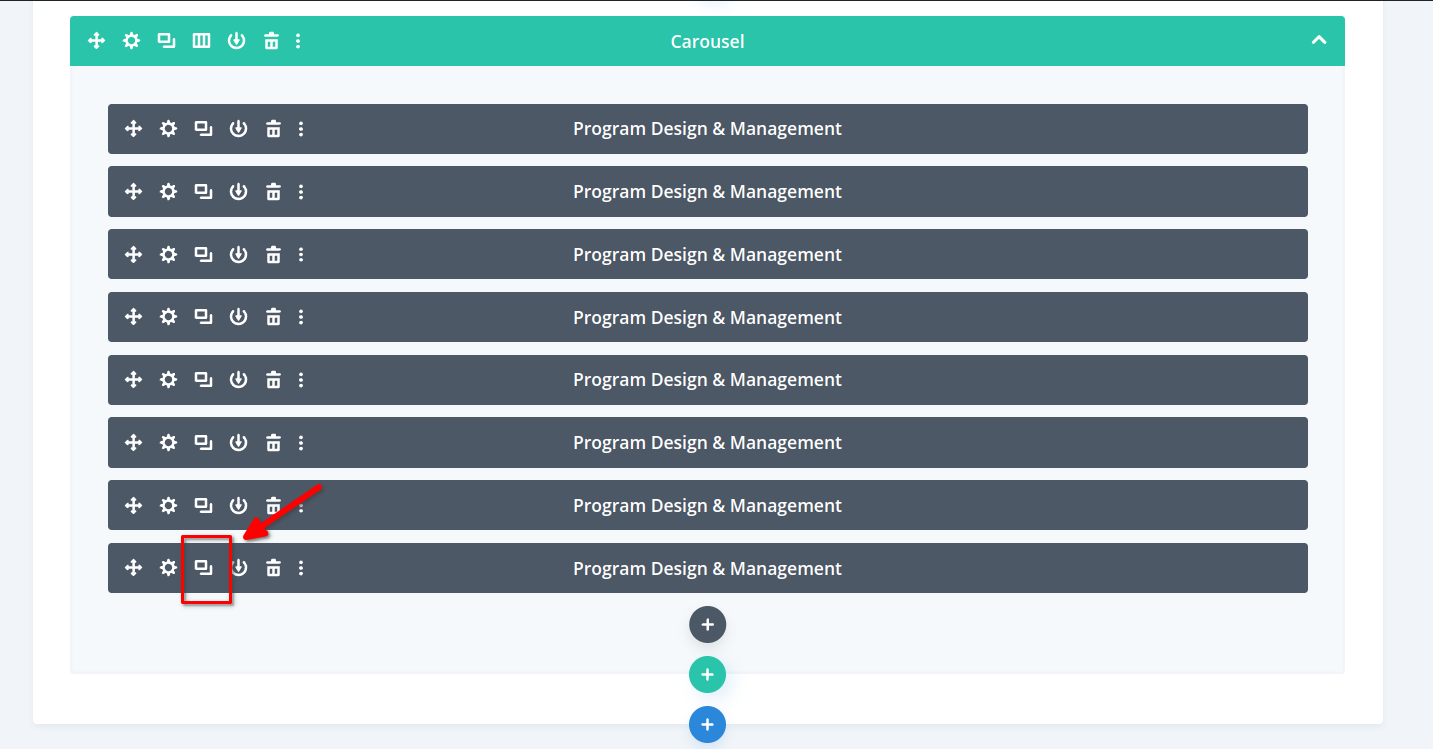
Add New Item to the Carousel
The simplest way to add another item is to duplicate a blurb and change the text and image.
Codes are applied to the whole site so no need to add codes even if using the carousel on another page.

To find the codes (need both CSS and JS to work):
- CSS:
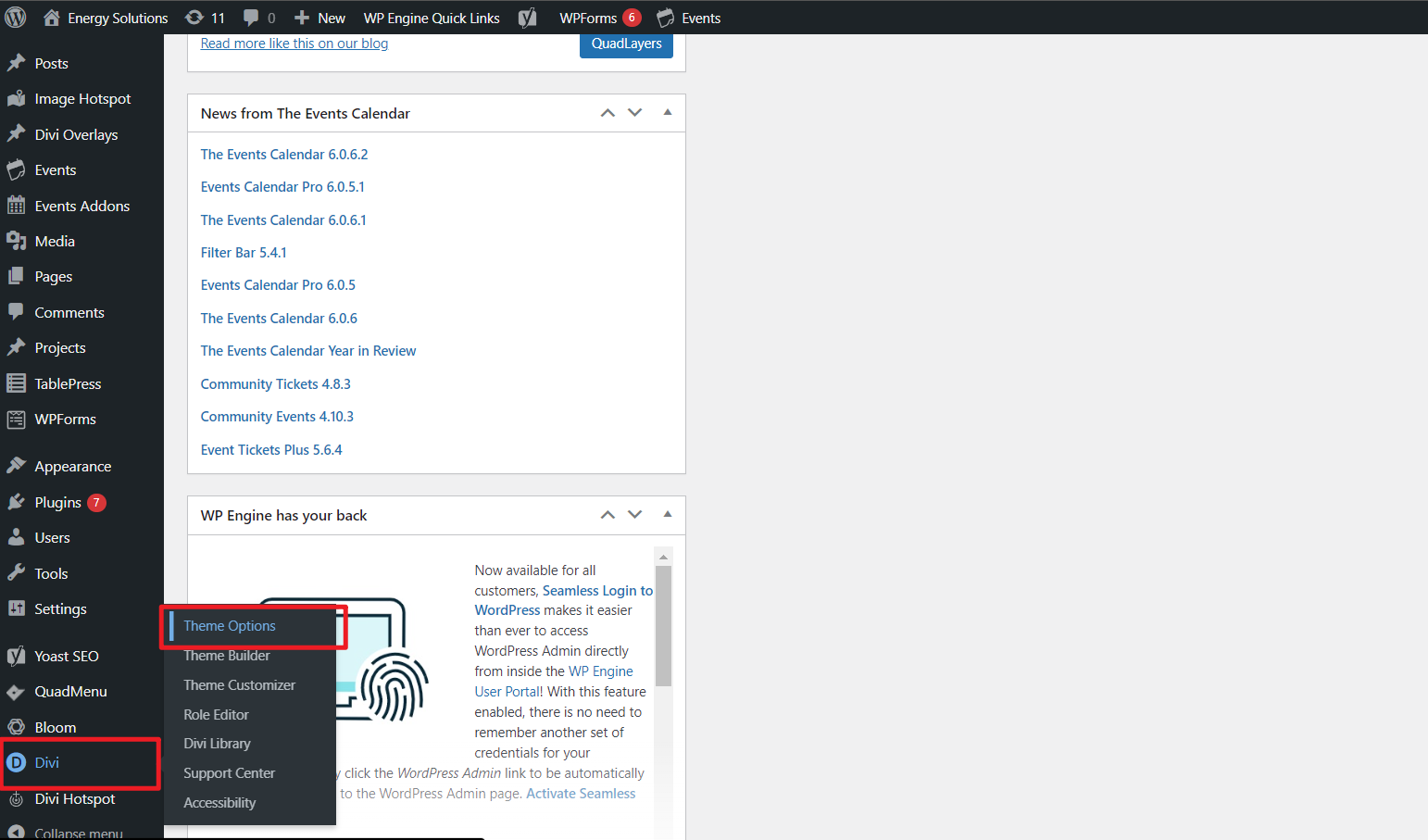
- Dashboard -> Divi -> Theme Options -> (at the bottom of the page) Custom CSS
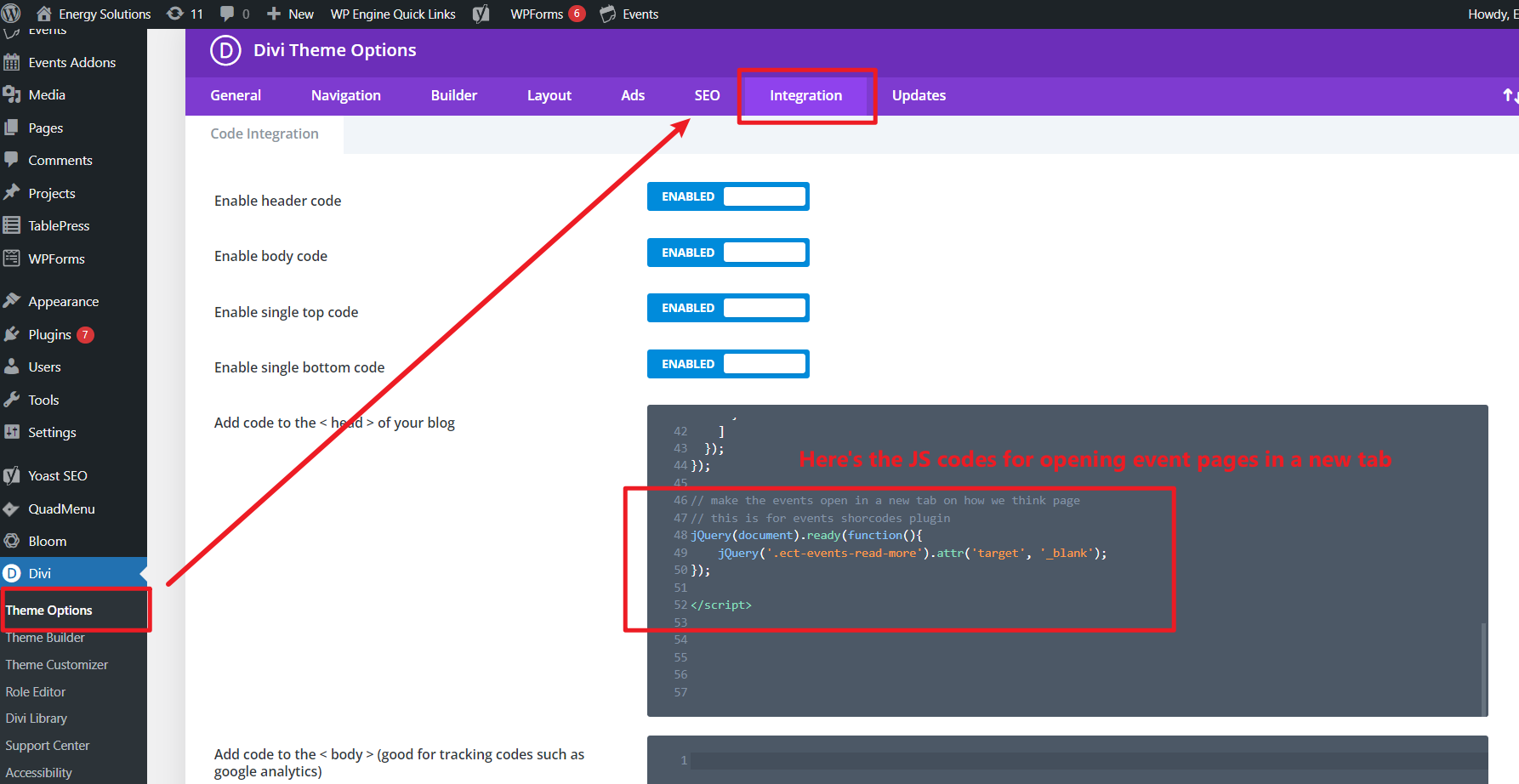
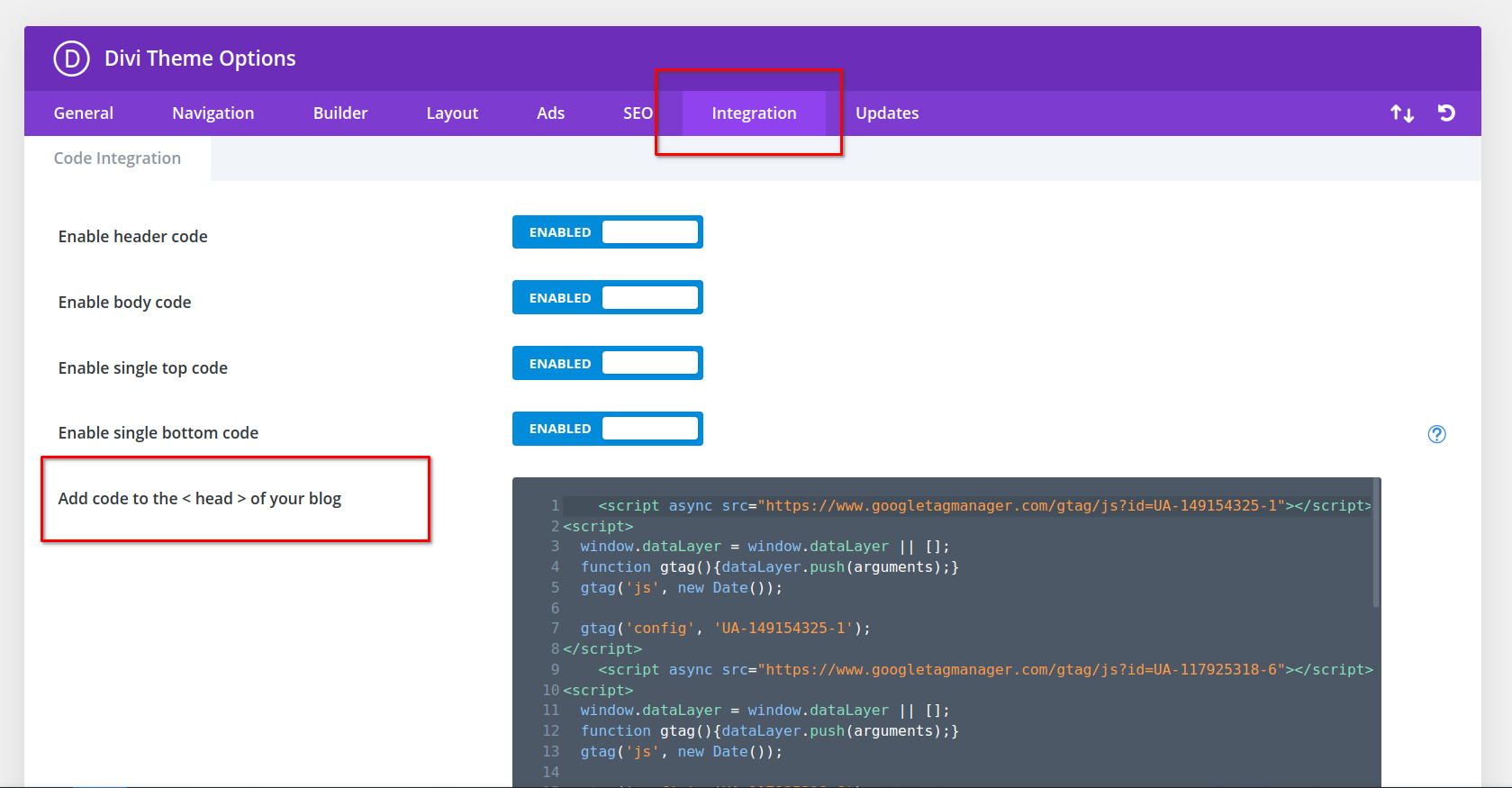
- JS:
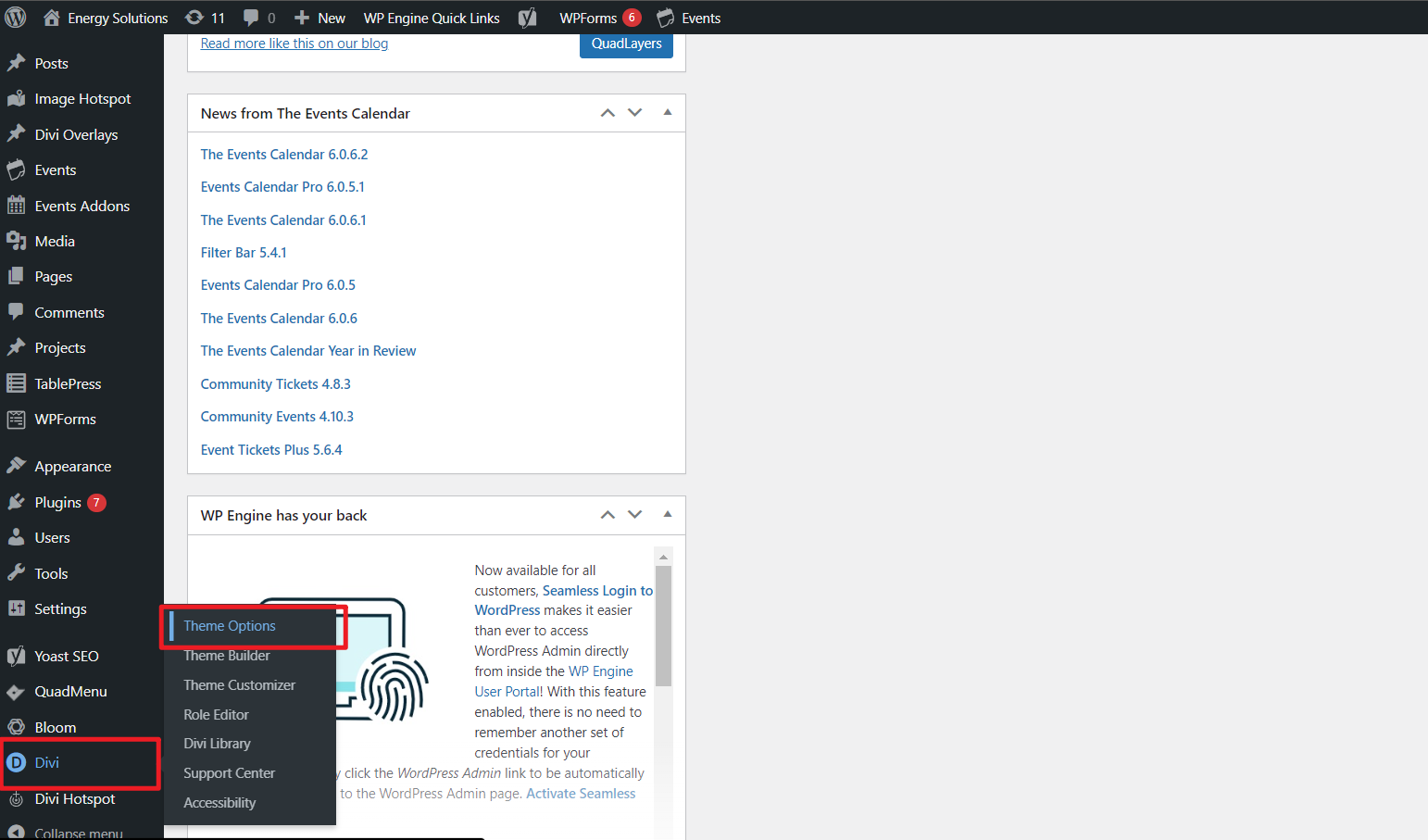
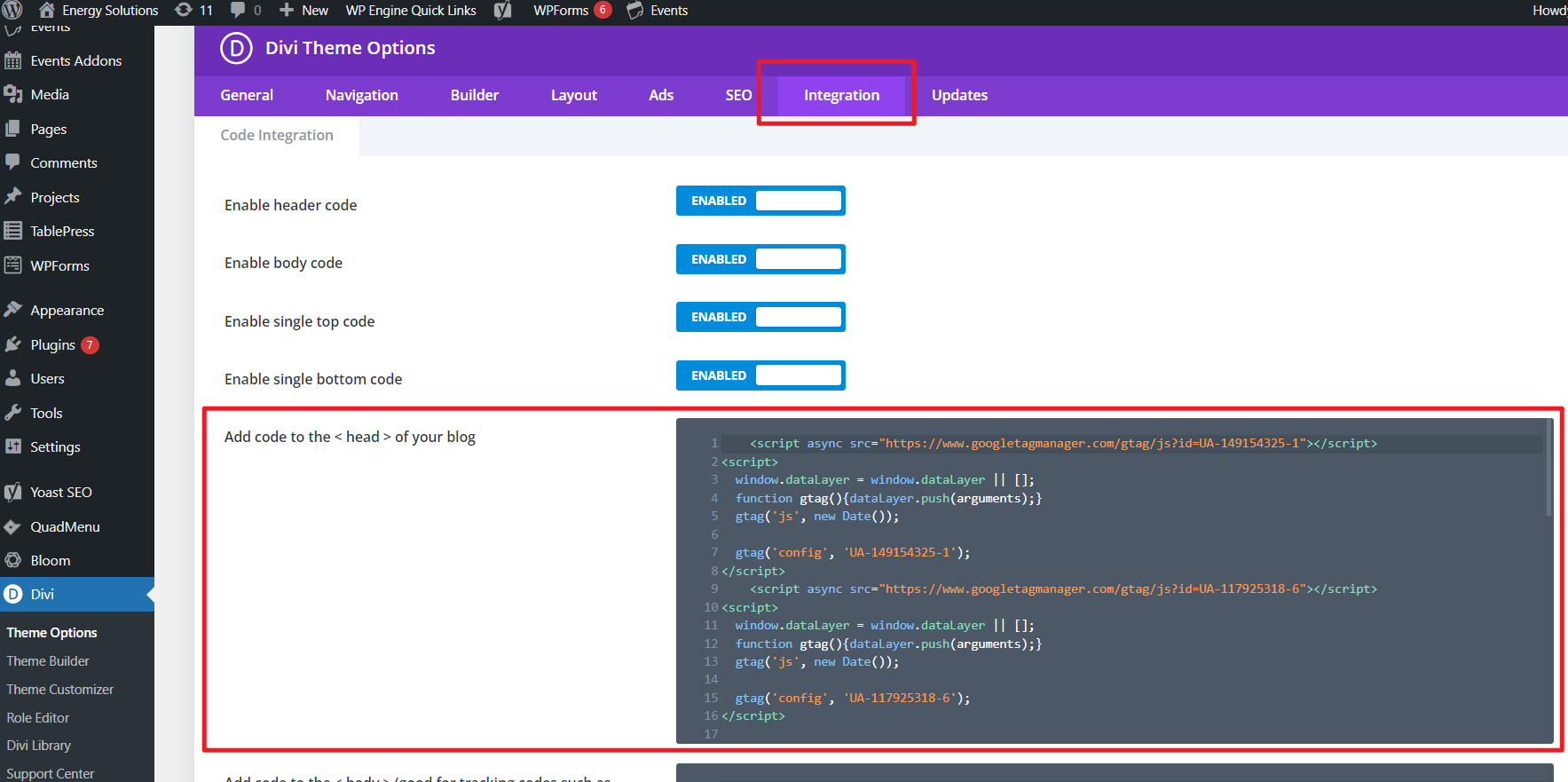
- Dashboard -> Divi -> Theme Options -> go to the tab called “Integration” -> JS codes are in the “
Add code to the < head > of your blog” field
- Dashboard -> Divi -> Theme Options -> go to the tab called “Integration” -> JS codes are in the “

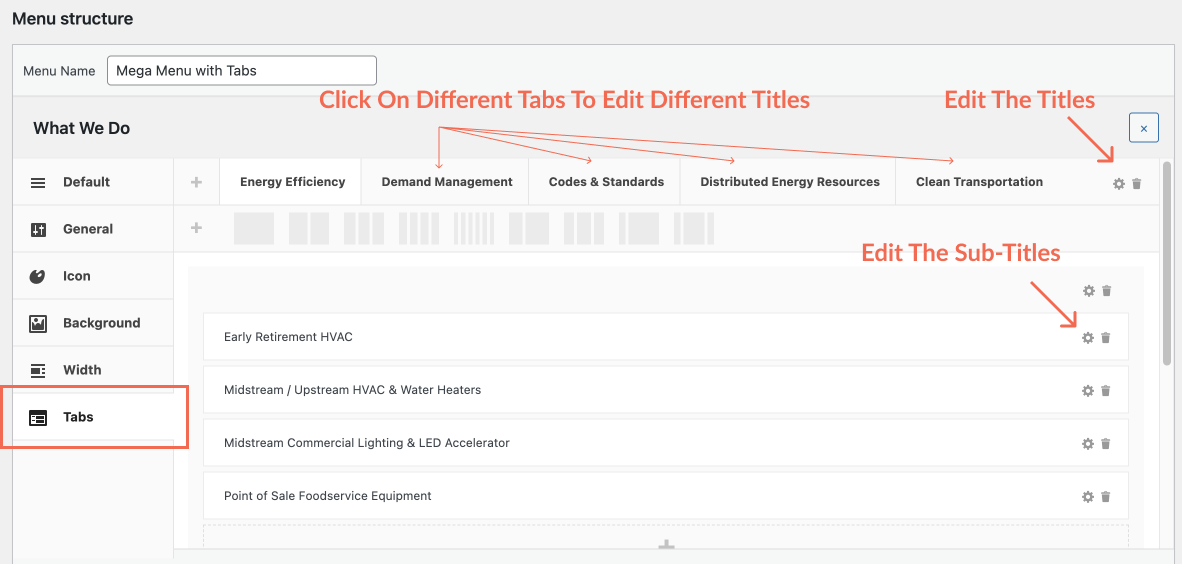
What We Do Tabs
The following video shows how to add a new tab
The styles are applied to the whole site, so to use this element on another page, you just need to copy and paste the whole section on another page.
CSS codes are found under Divi -> Theme Options -> Custom CSS and if you search for “vertical-tabs” you will find the code.

To add or change the buttons in the tabs, see ShortCodes page for instructions
How to Edit the Sidebar (What we know)
Sidebar on what we know pages

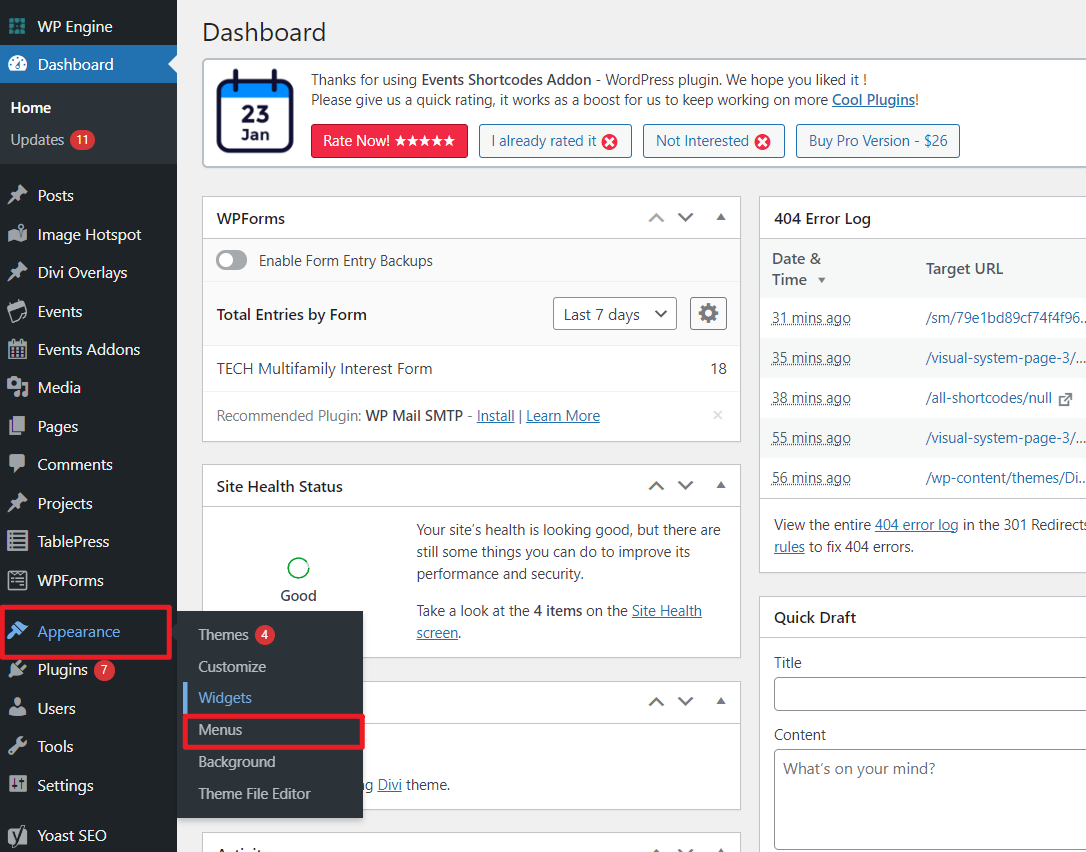
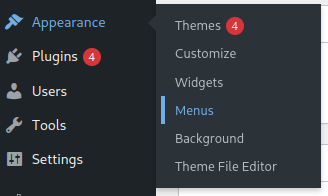
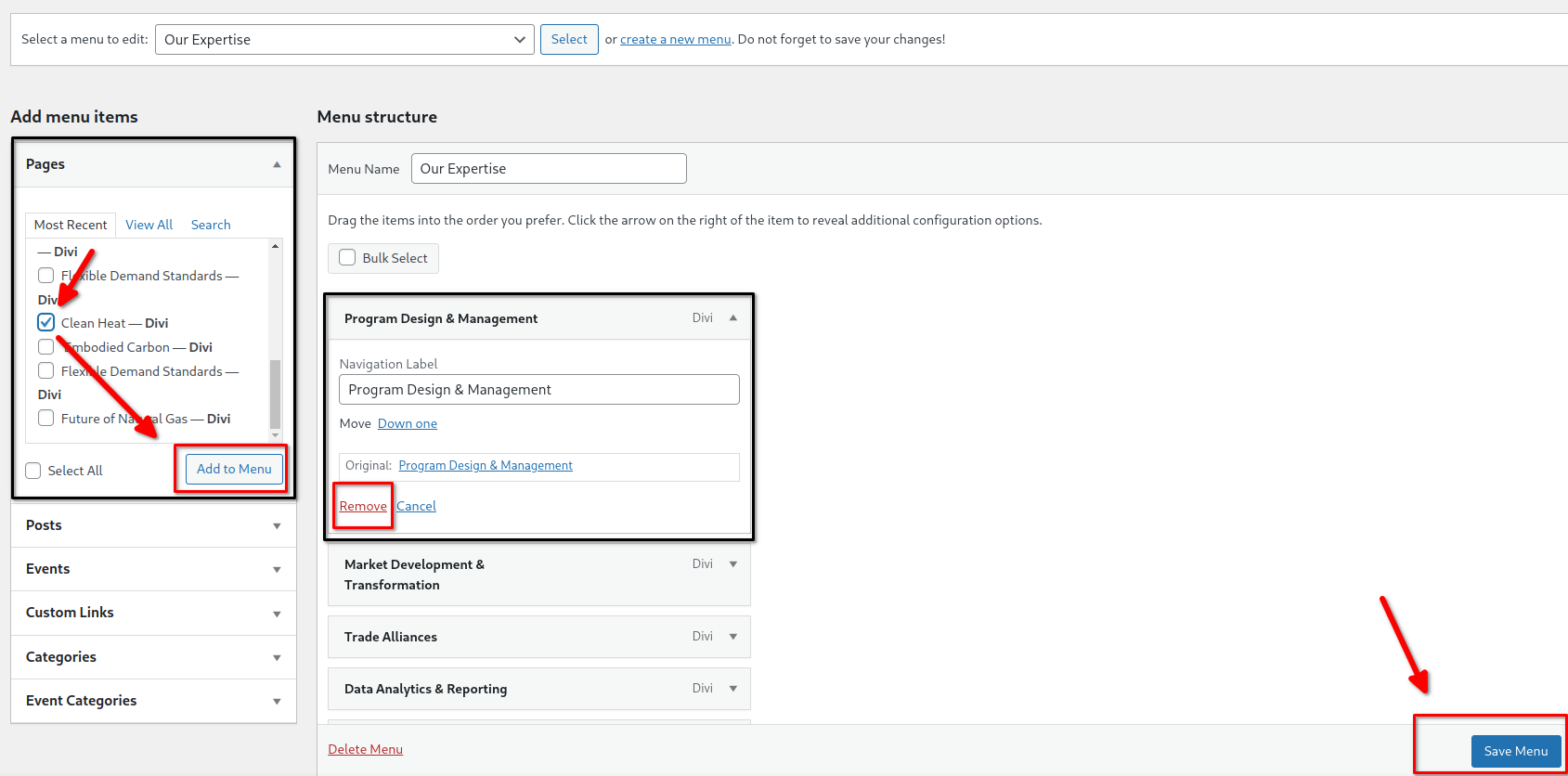
To edit the sidebar, go to the dashboard -> appearances -> menu

Add pages and remove pages just like other menus on WordPress

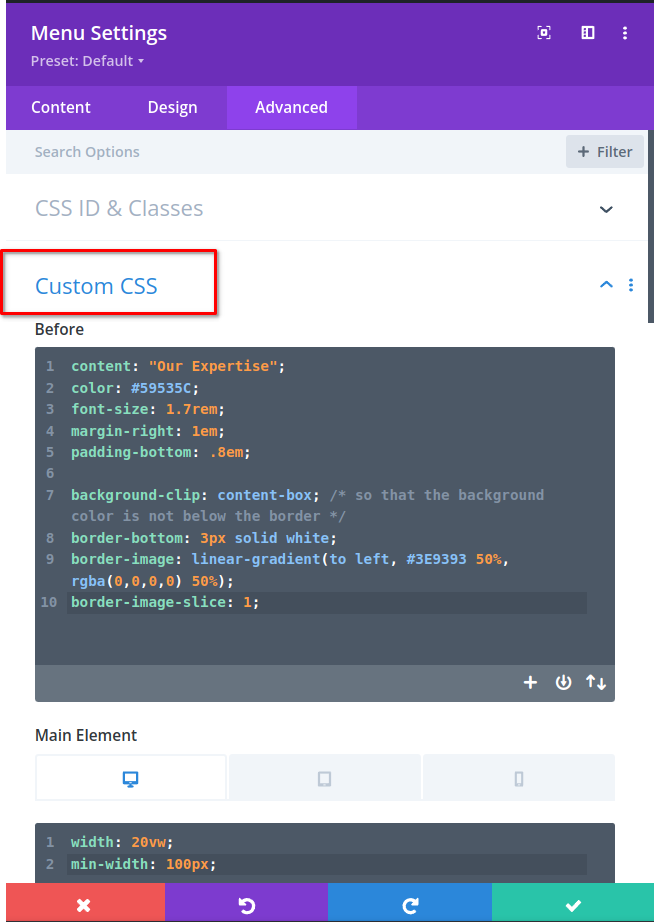
To edit the style, go to the custom CSS of the sidebar module

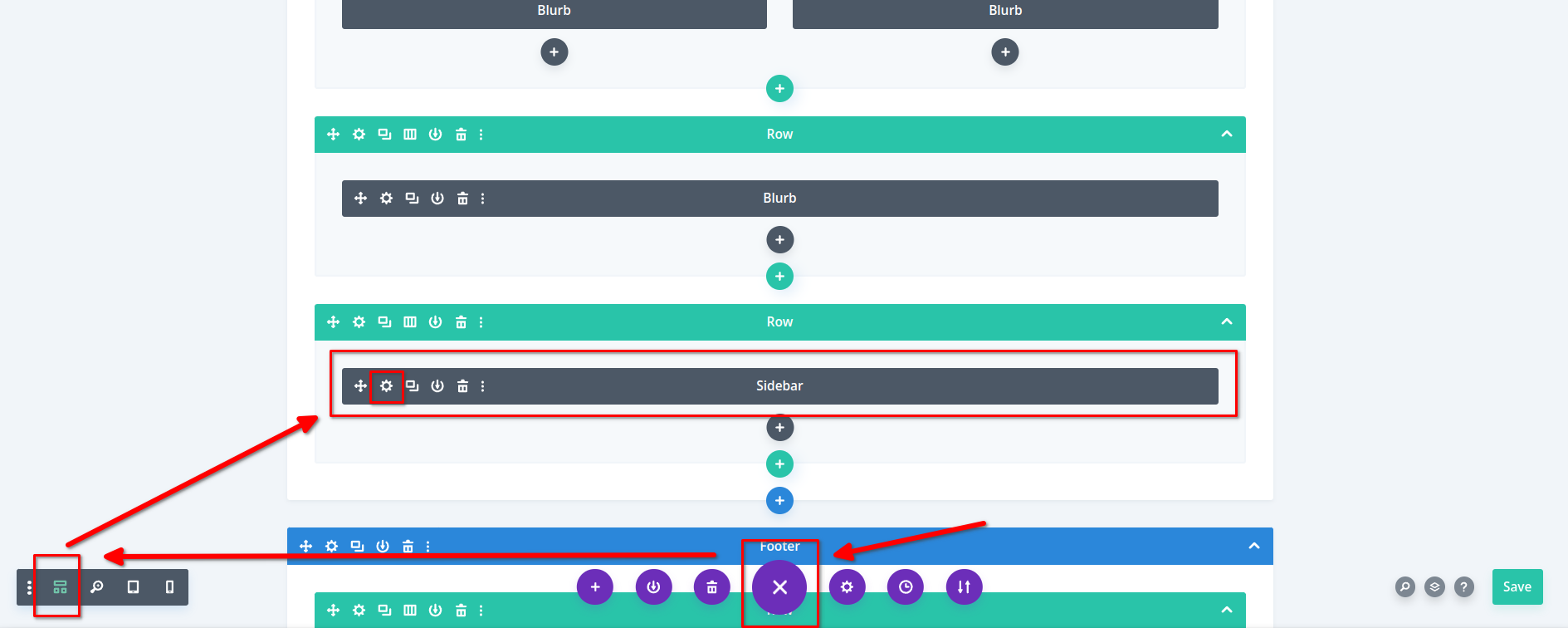
2 tricks:
-
- the sidebar has position: absolute, so it is easier to go to the wireframe view (3 dots -> wireframe icon on the left -> setting icon on the sidebar module)

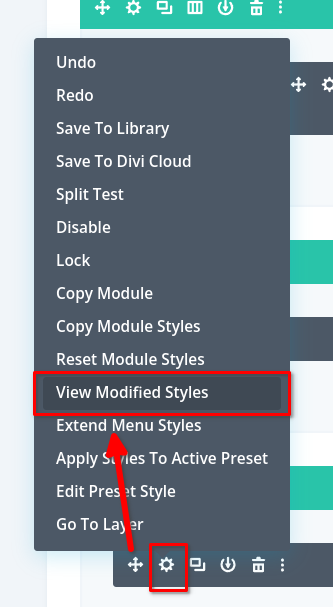
2. To see what styles are changed from the default menu, again click the setting icon of the sidebar module, and go to “view modified style”. And it will give you a list of all the styles that are changed.

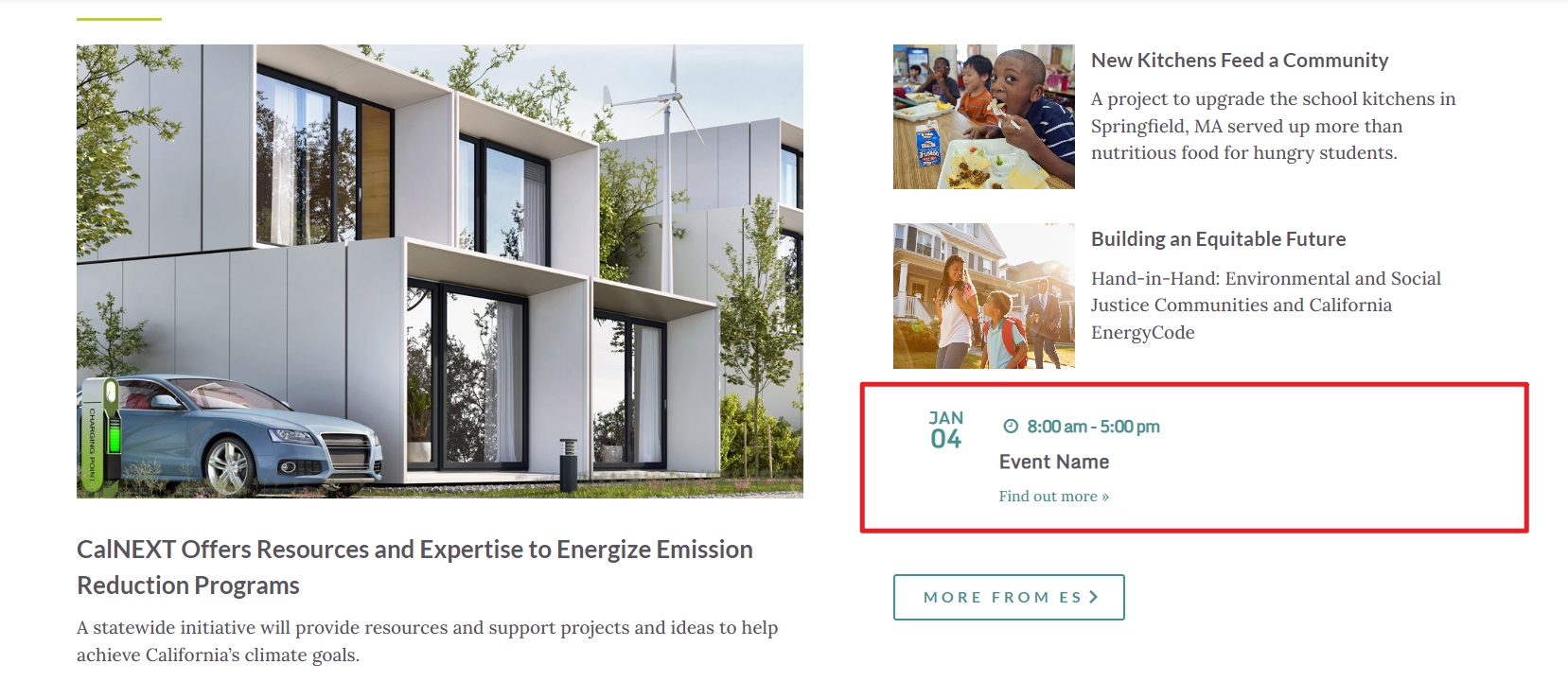
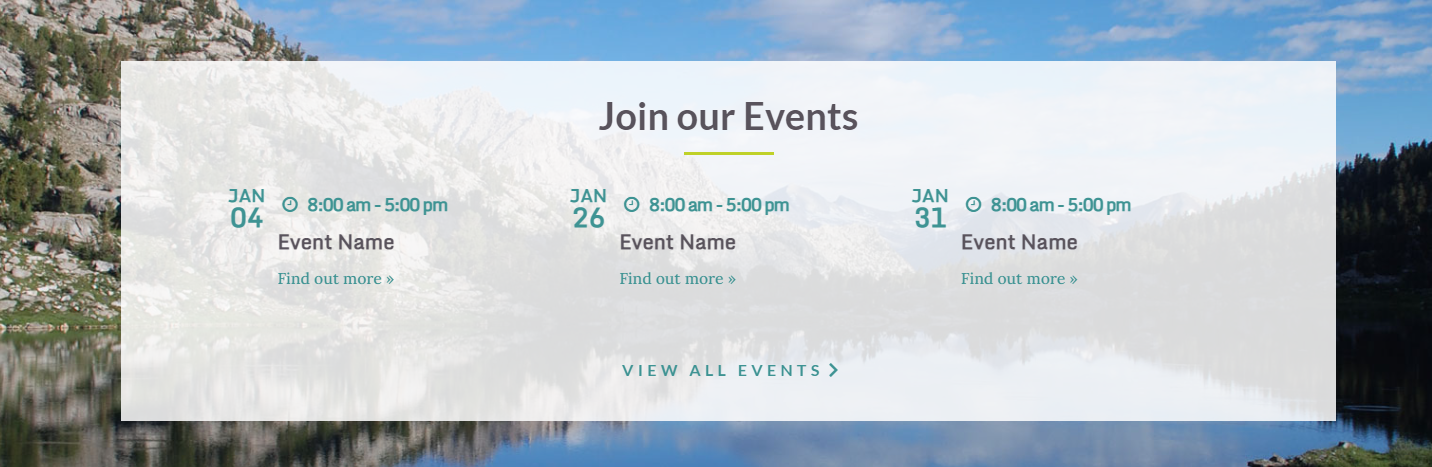
Add new Events and snippets of events
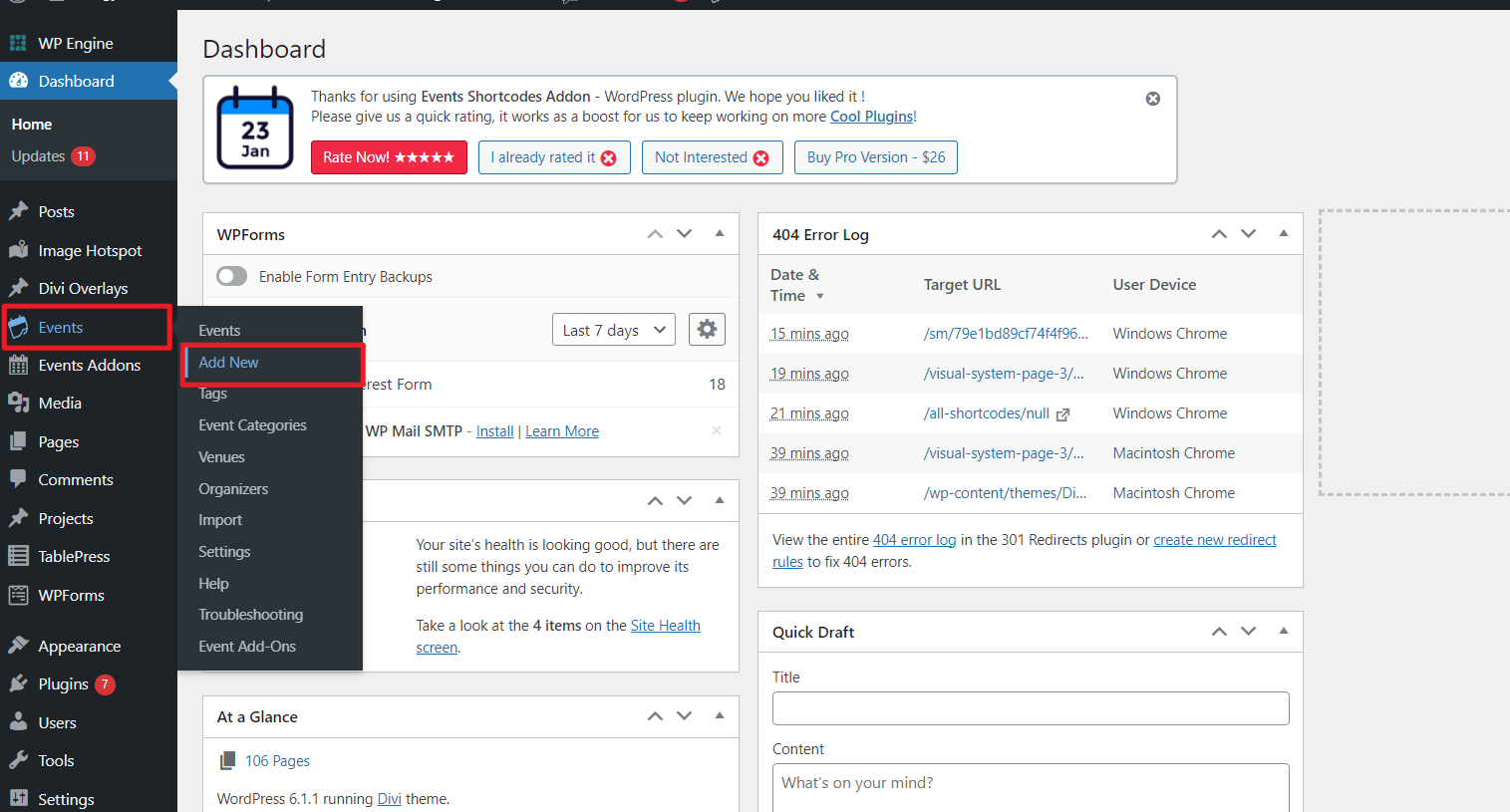
How to add new events

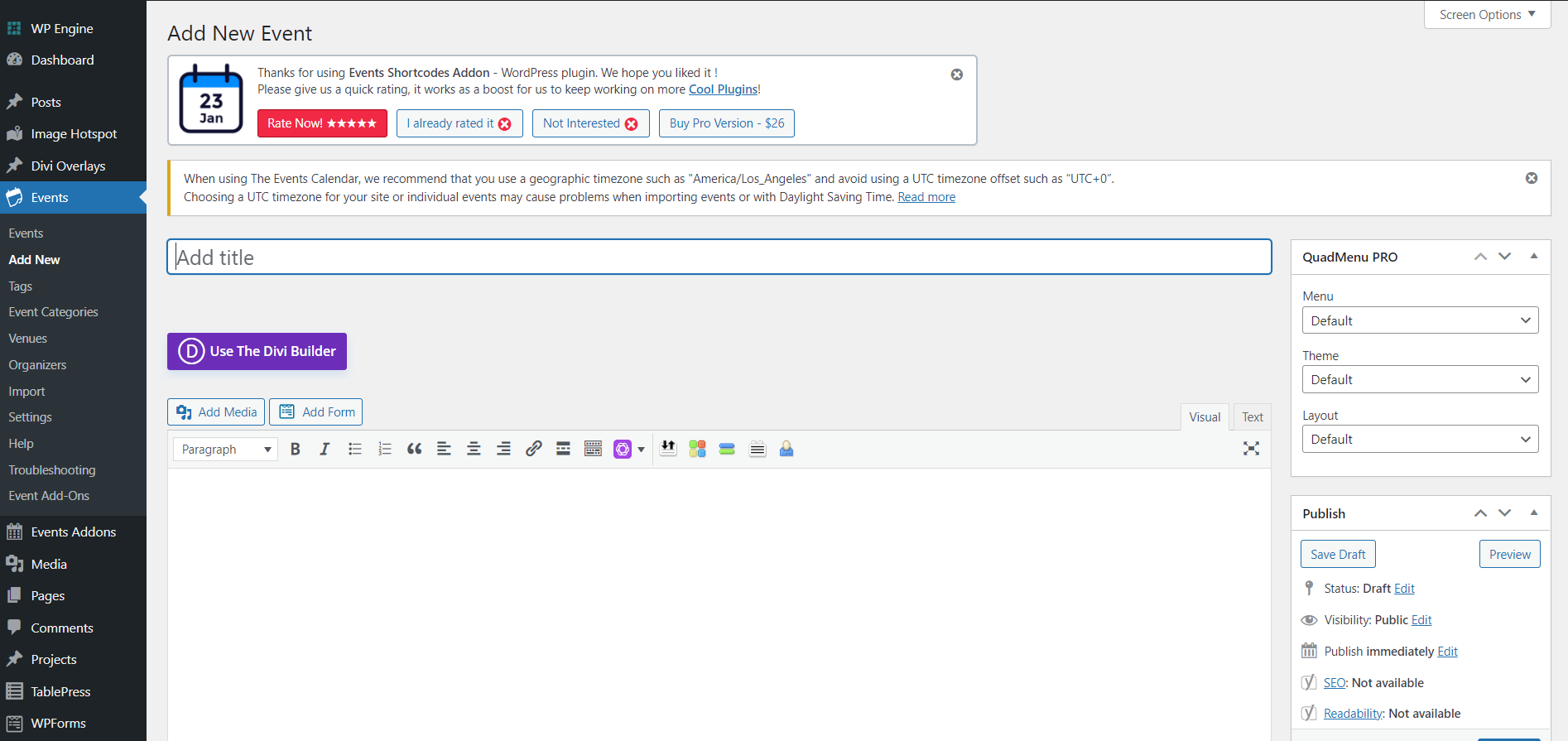
You will then land on this page. You can add titles, summaries, and dates of the new event here

How to add a snippet of events
Events Shortcodes Plugin
for adding snippets of events to homepage and how we think page


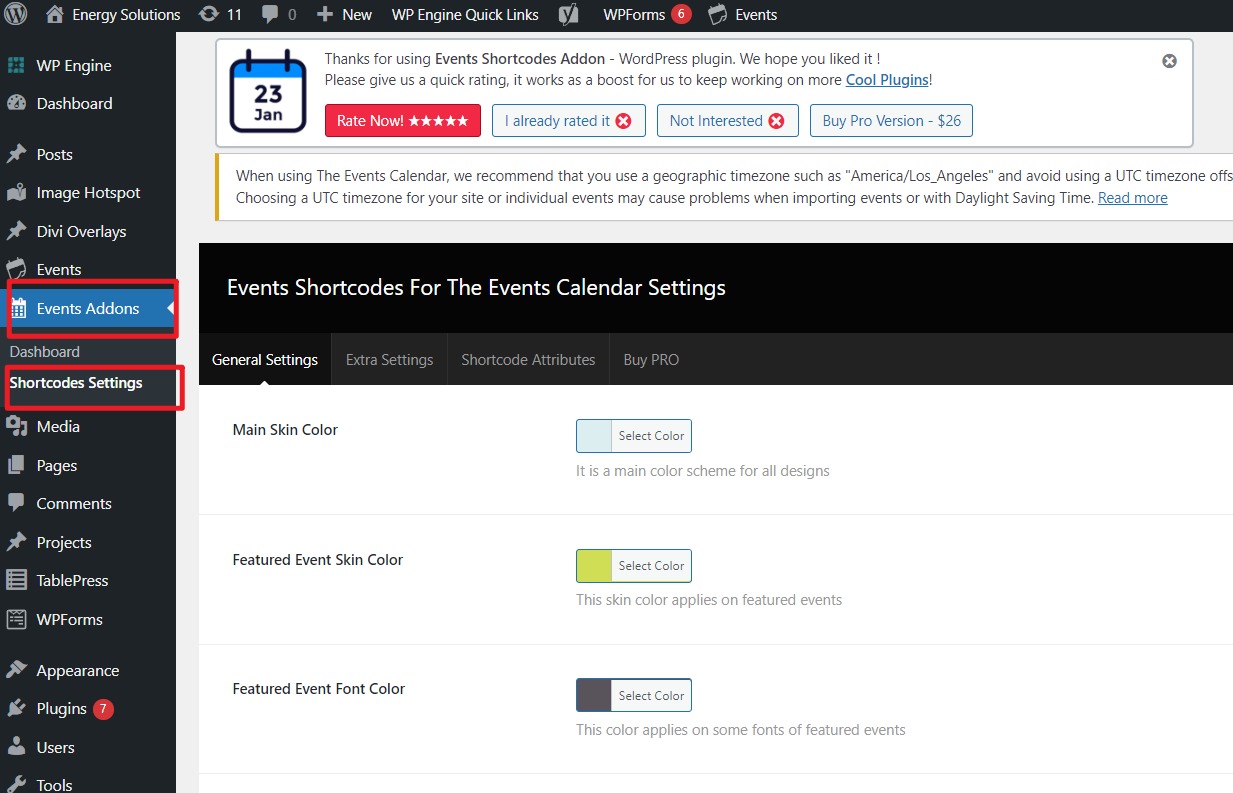
- Go to events addon -> shortcodes setting on the Dashboard

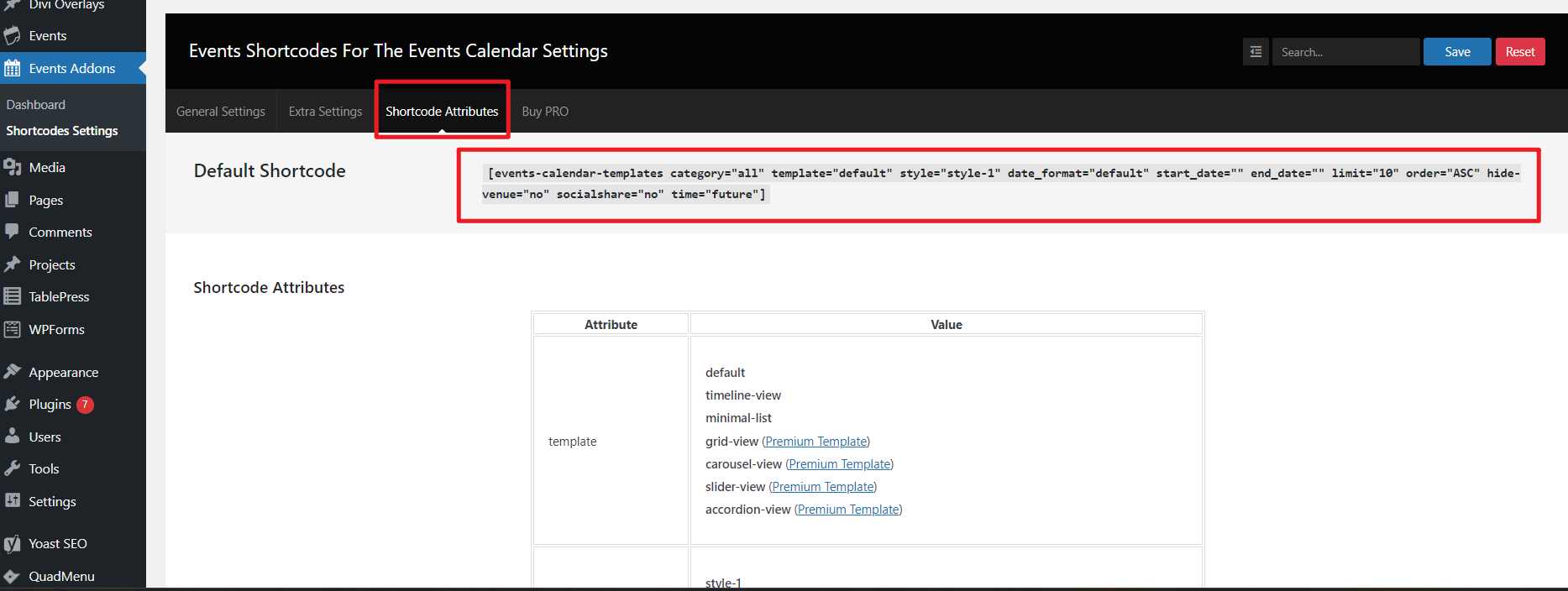
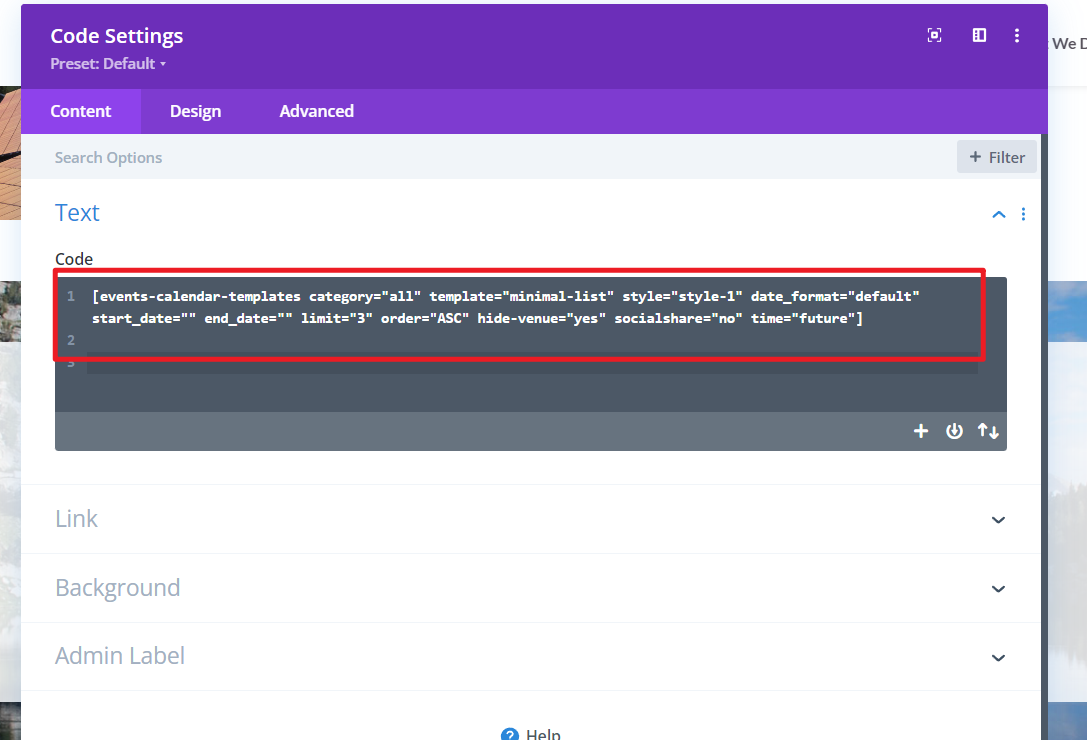
2. Go to Shortcode Attributes page and copy the default shortcode
-
- if you want some customizations, check the table on this page then change the value in the double quotes accordingly
- for example, if you want to show only 3 events, change limit=”10″ to limit=”3″

3. Paste the shortcodes you just copied to a code module

There are a few JS codes for events to make you open the event page in a new tab when clicking “find out more”. The code is applied to the whole site so no need to migrate it to other pages.
To find the JS codes, go to Dashboard -> Theme Options -> Integration tab